
Video Recipe Book — Cook with Jacques & Friends
Designing, building and evolving a dynamic membership platform
Problem
Prior to 2020, the major funding source for the nonprofit Jacques Pépin Foundation came from annual events. At the start of the COVID-19 pandemic, the organization had to pivot in order to continue supporting its mission to support community kitchens.
Working in conjunction with the Foundation's Executive Director and a small team, I helped create the centerpiece of a new membership model — an online, members-only video recipe platform.
Opportunity
During lockdown, noted chefs took to social media to share videos of themselves cooking from their homes — and people were watching. Leaning on the reputation and network of Chef Pépin, we were able to engage an initial group of nearly 50 world-remowned chefs to produce video recipes for the project.
Outcome
In the period of a few short months, I helped create the architecture and design for, and build, the members platform, including the user experience and interfaces for navigating content, watching/following along with the videos, saving favorites and more. As part of the process, I designed and developed the ongoing workflow and custom WordPress installation that enables team members to add and edit content.
The initial response was great, gathering X number of new members in the first week. Now featuring over 200 videos, the platform, and membership, continues to grow and evolve with new video recipe releases each week and regular product updates. In 2021 and 2022, the platform accounted for roughtly 20% of the foundation's annual revenue.
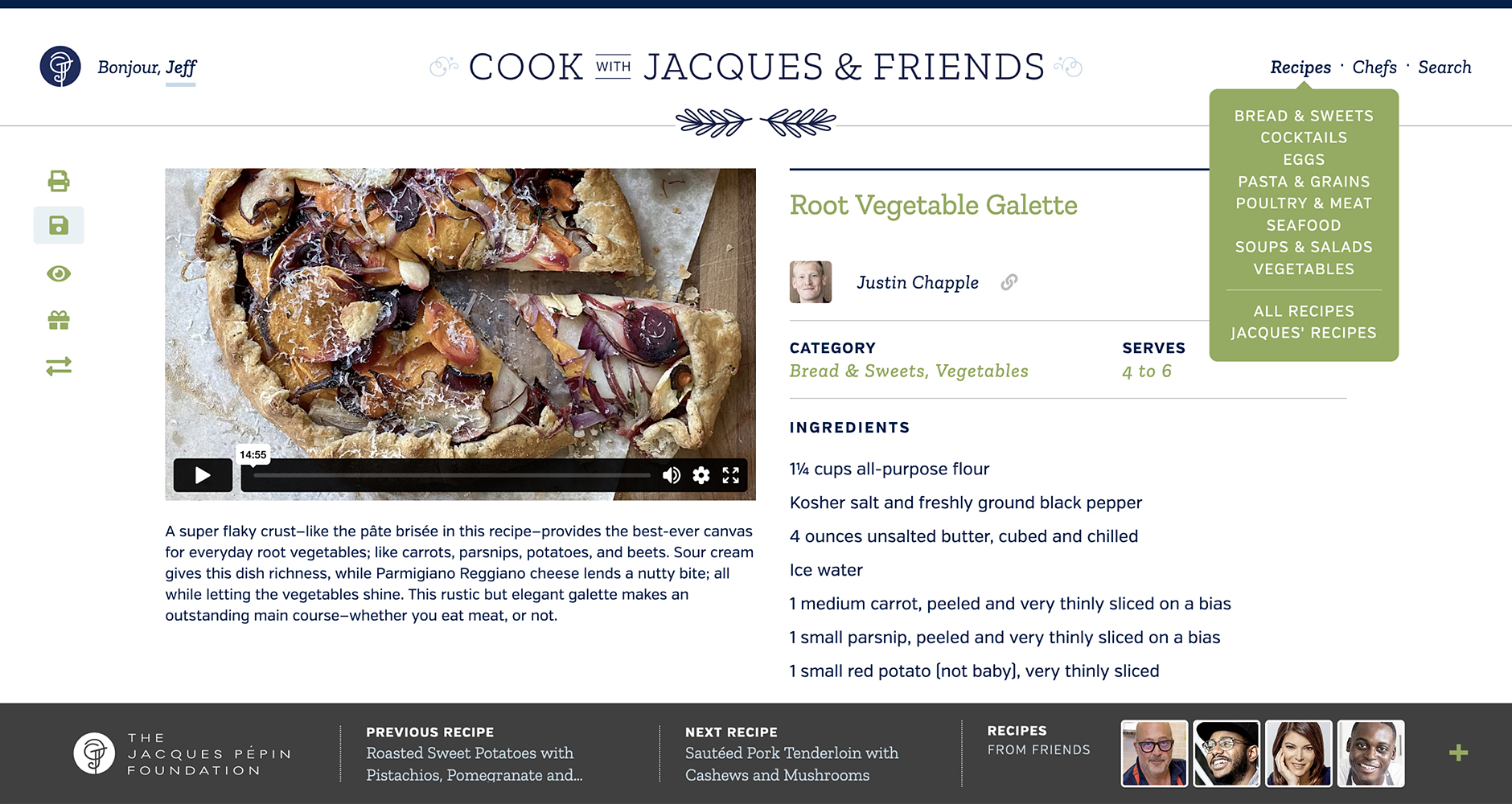
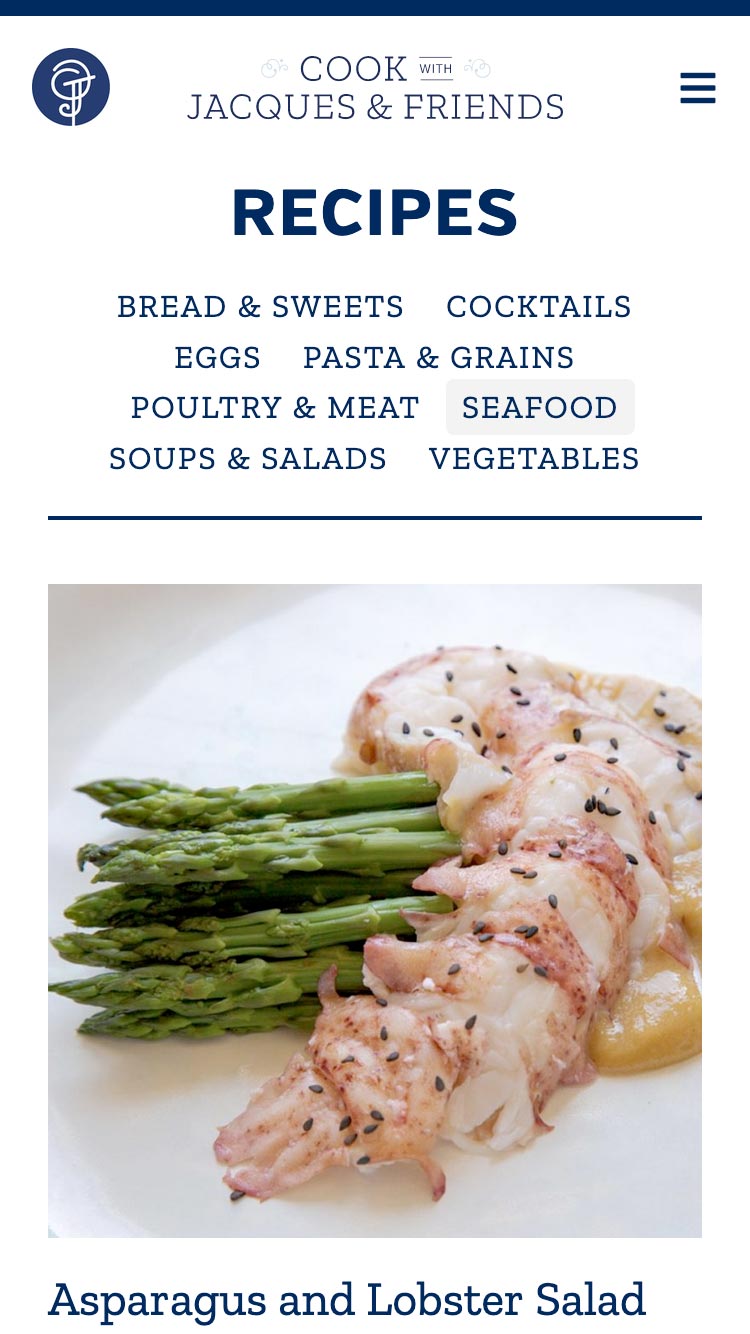
Navigating a Growing Library of Video Recipes
Initial iterations of the Video Recipe Book (VRB) were organized around a multi-volume format with a secondary set of categories for the basic meal courses (entrées, appetizers, etc). Feeedback from members motivated the current content organization around basic food categories (seafood, salads, etc) as well as diets and seasonality.
The current home page is organized to highlight recent as well as popular content, a rotating selection of category content and recipes from Chef Pépin.
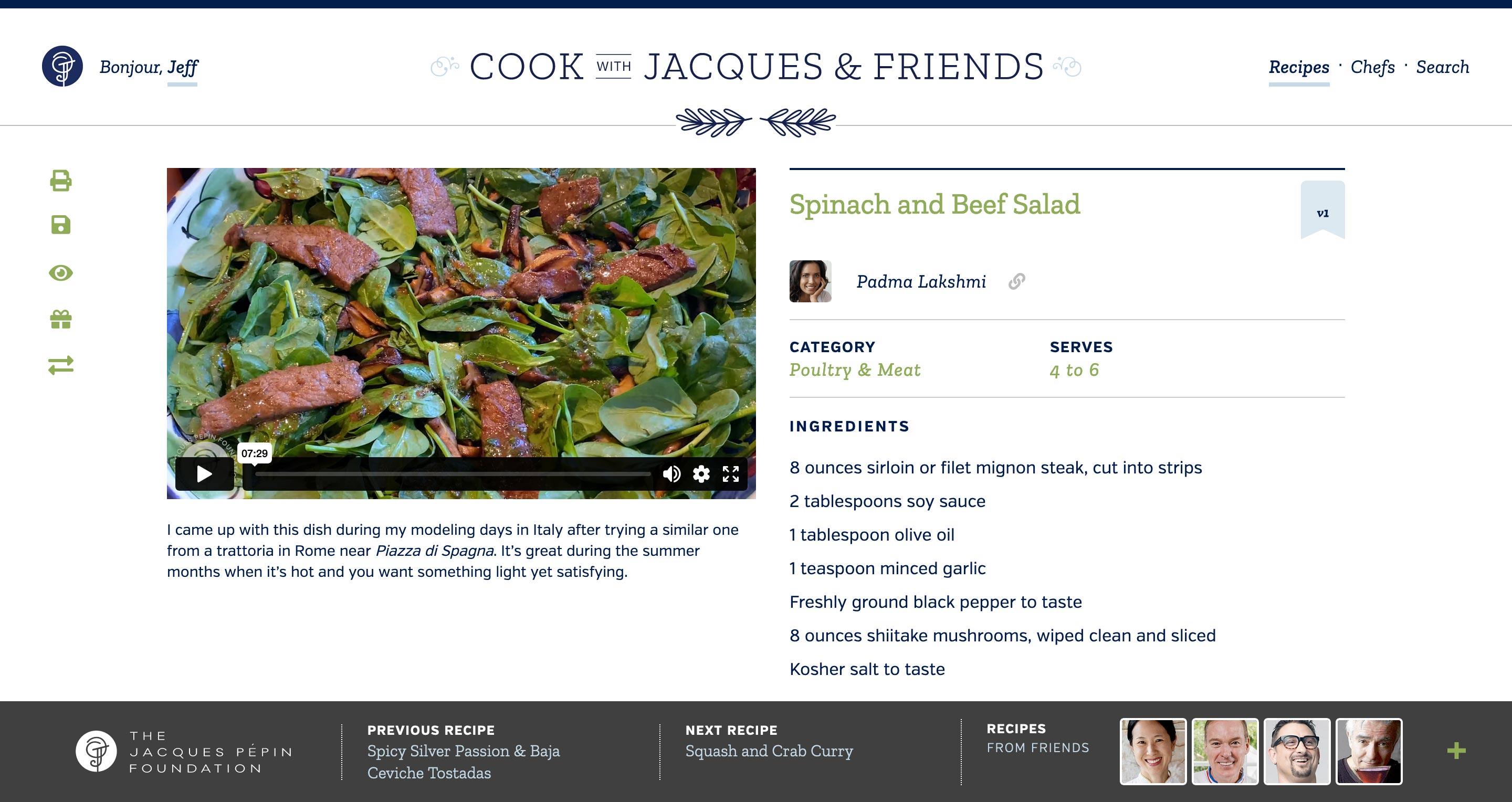
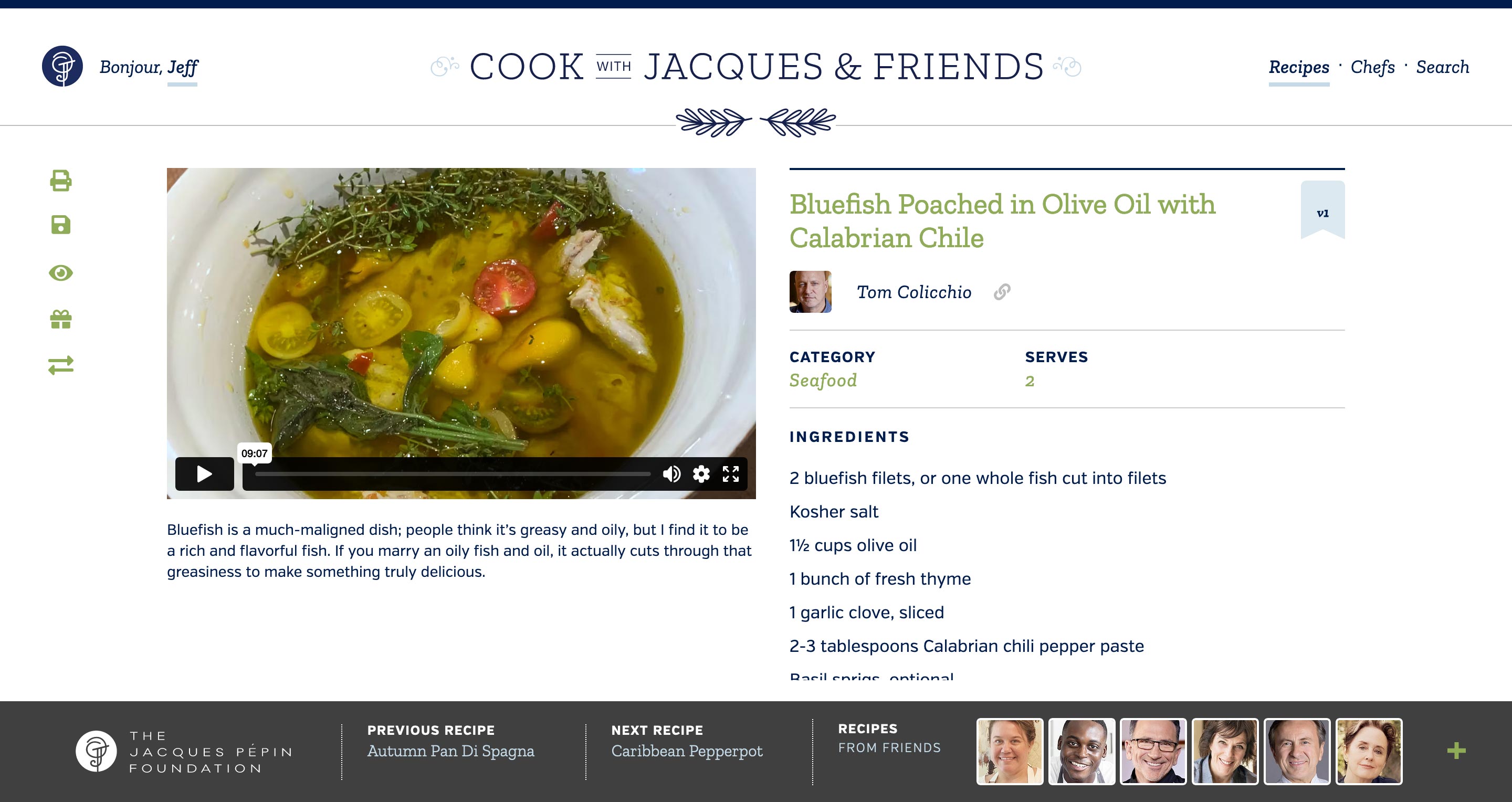
Designed for Use in the Kitchen
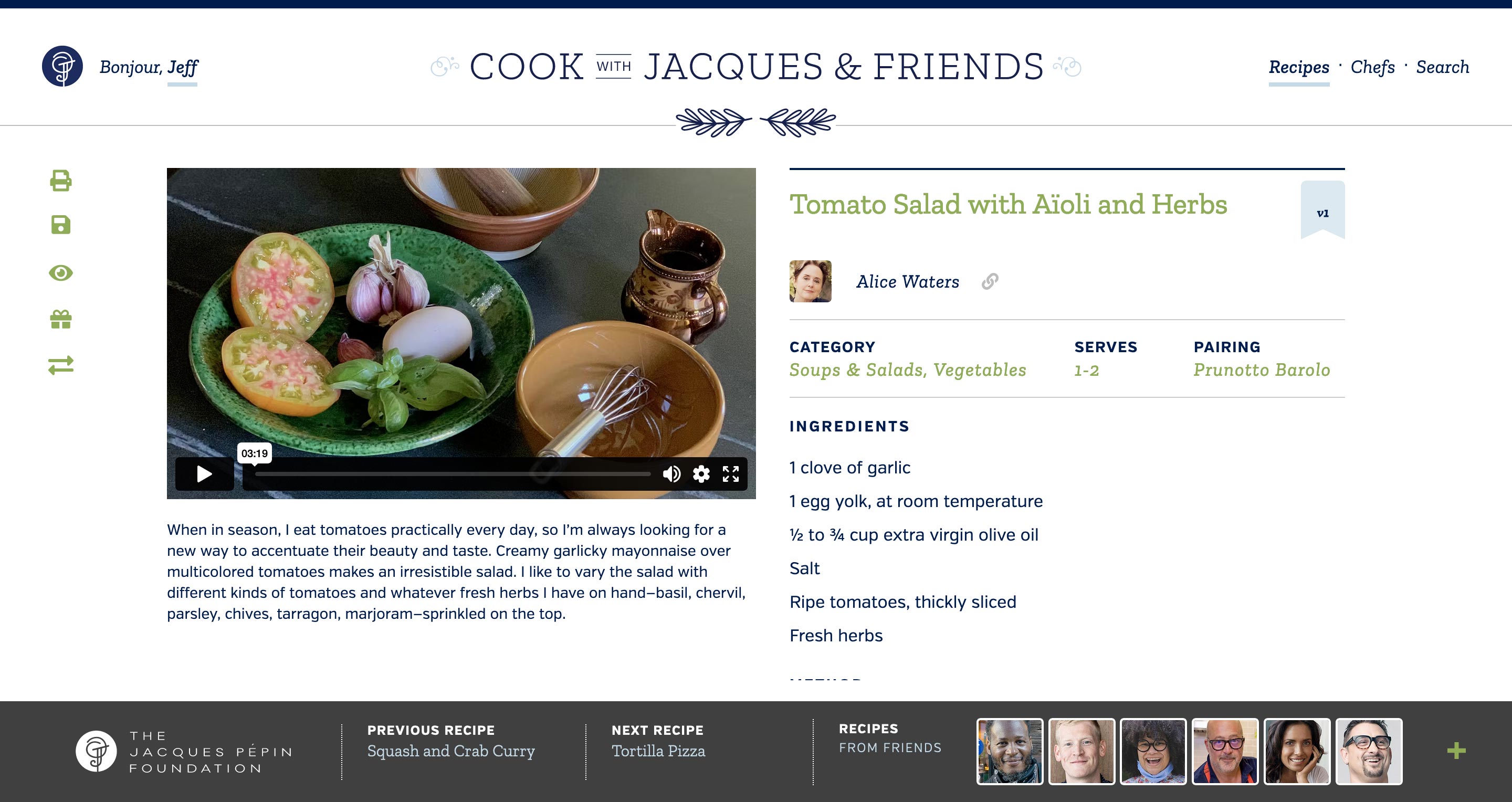
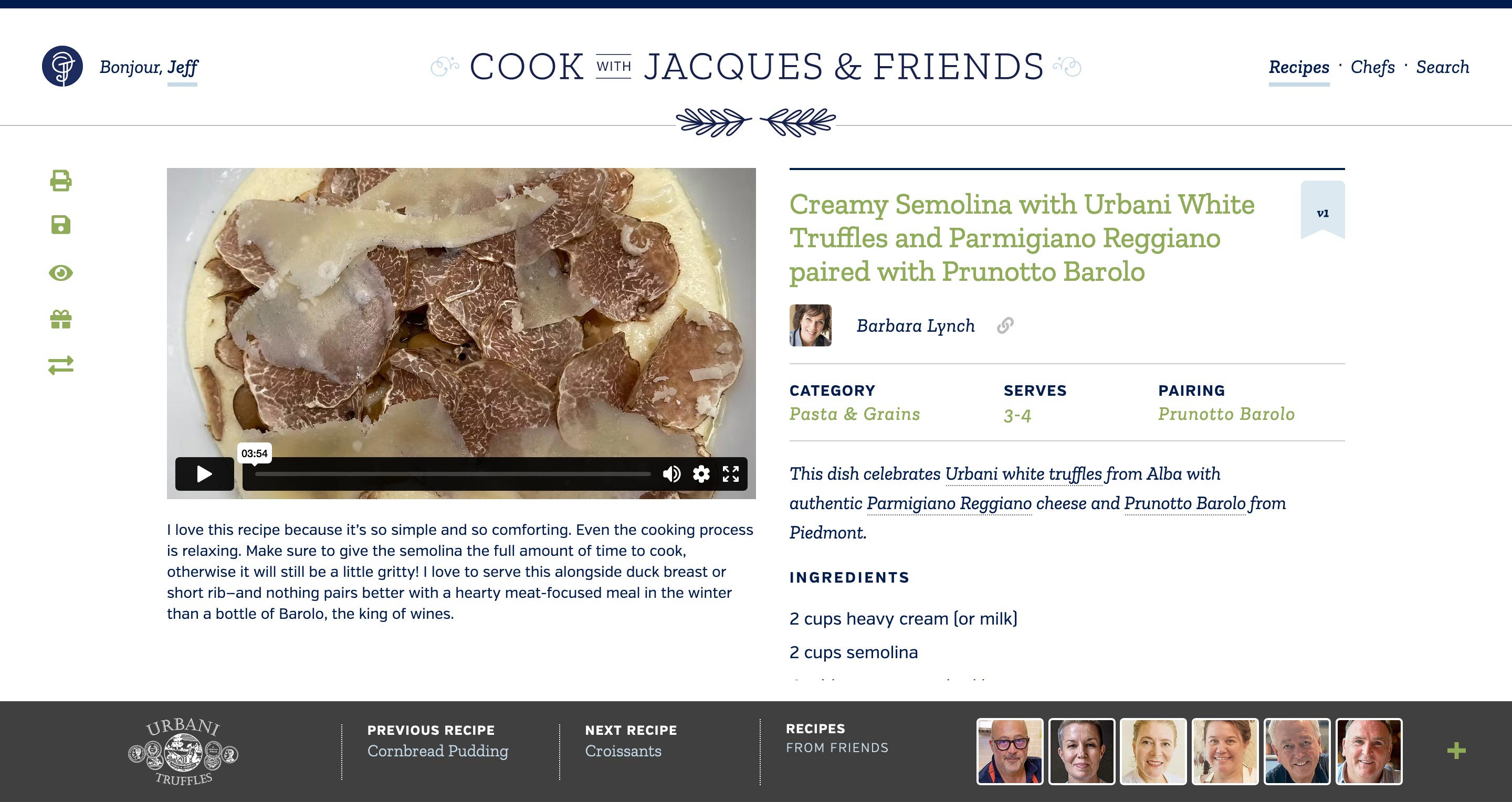
The most important design detail for the recipe template was allowing the user to scroll the recipe details while the video stayed fixed. This allows the user to skim ahead while keeping the video in the foreground. The side-by-side layout maximizes vertical space for recipe details.
One Interface, Many Recipes
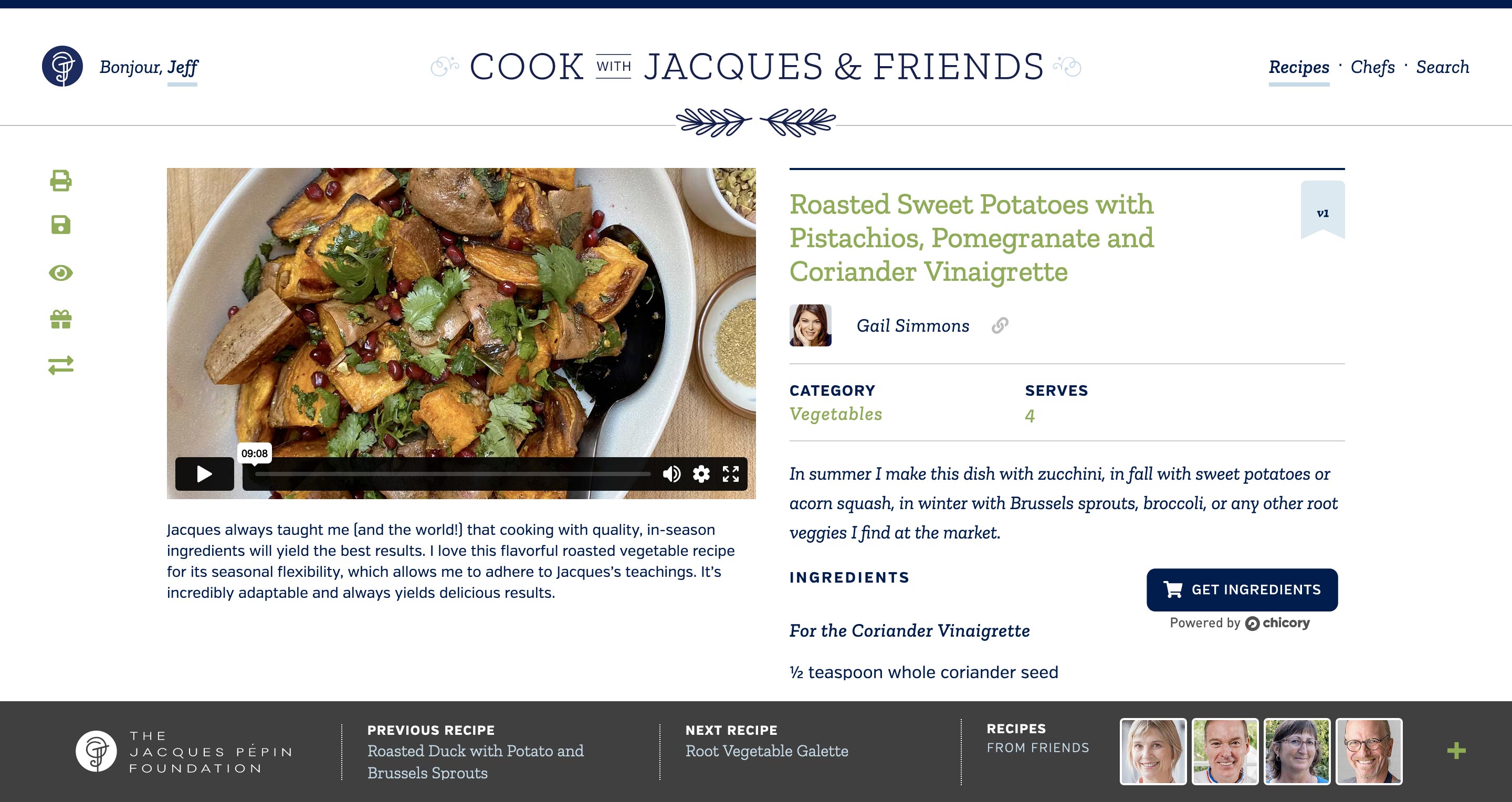
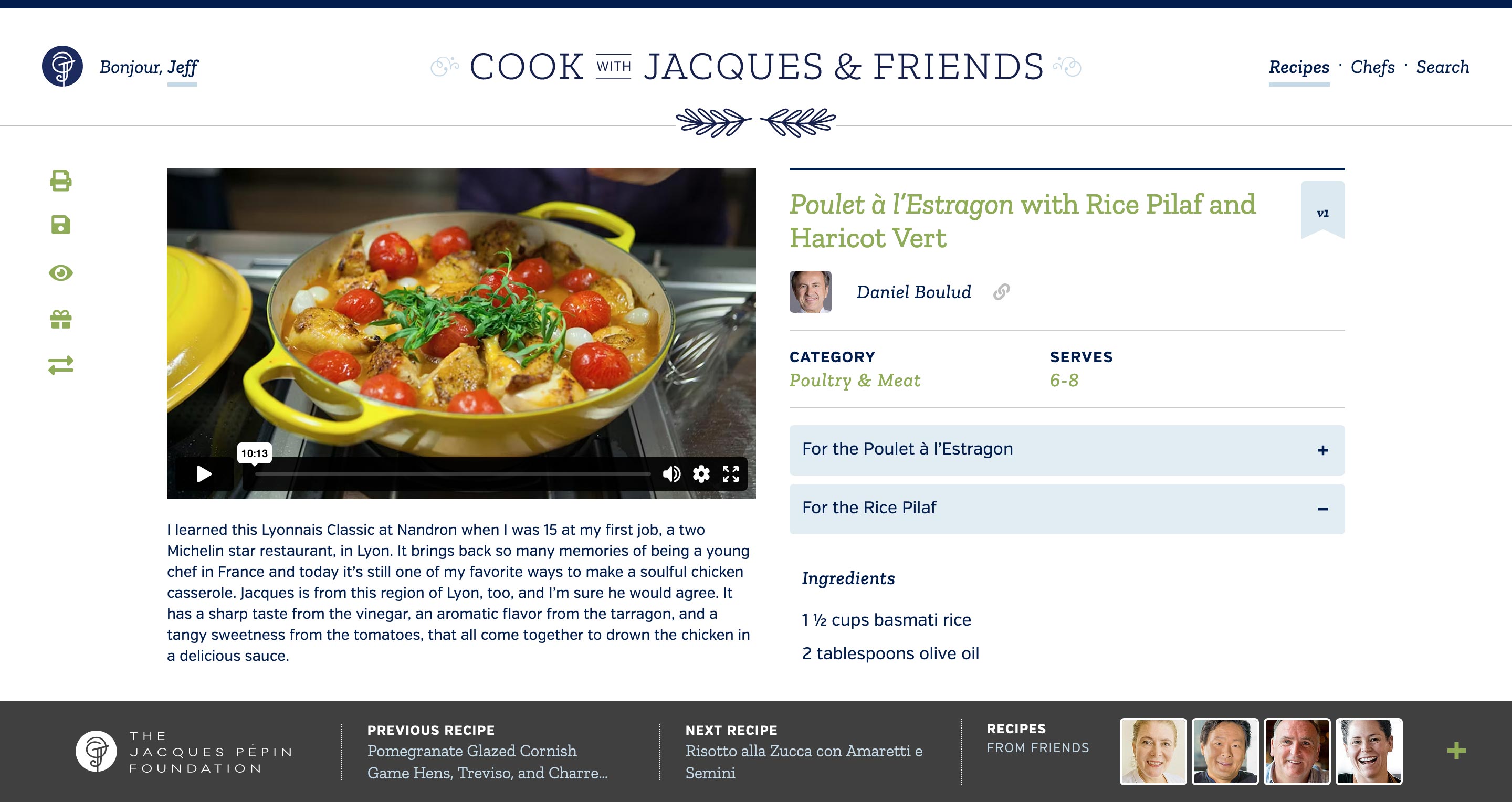
The template used to render recipe pages needed to be flexible enough to handle numerous variations. While all recipes have common sections — ingredients and methods, there are a number of other considerations. A custom content type for recipes includes a number of fields editors can use to address recipe specifics. The design of this content type balanced the needs of both the content requirements for editors and the ease of use for users.

The recipe page interface accommodates multi-line titles, chef information, multiple category links, servings and optional beverage pairing

Optional sponsor messages and cooking notes can be added before the recipe details.

Recipes with minimal additional content are presented clearly.

More involved, multi-step recipes are laid out using accordion navigation, allowing those following along at home to easily focus on each step of the progress.

Ingredients for some recipes can be added to a shooping cart.

Custom WordPress content type, fields and template provides editors with maximum control over the display of recipes.
Navigation Options
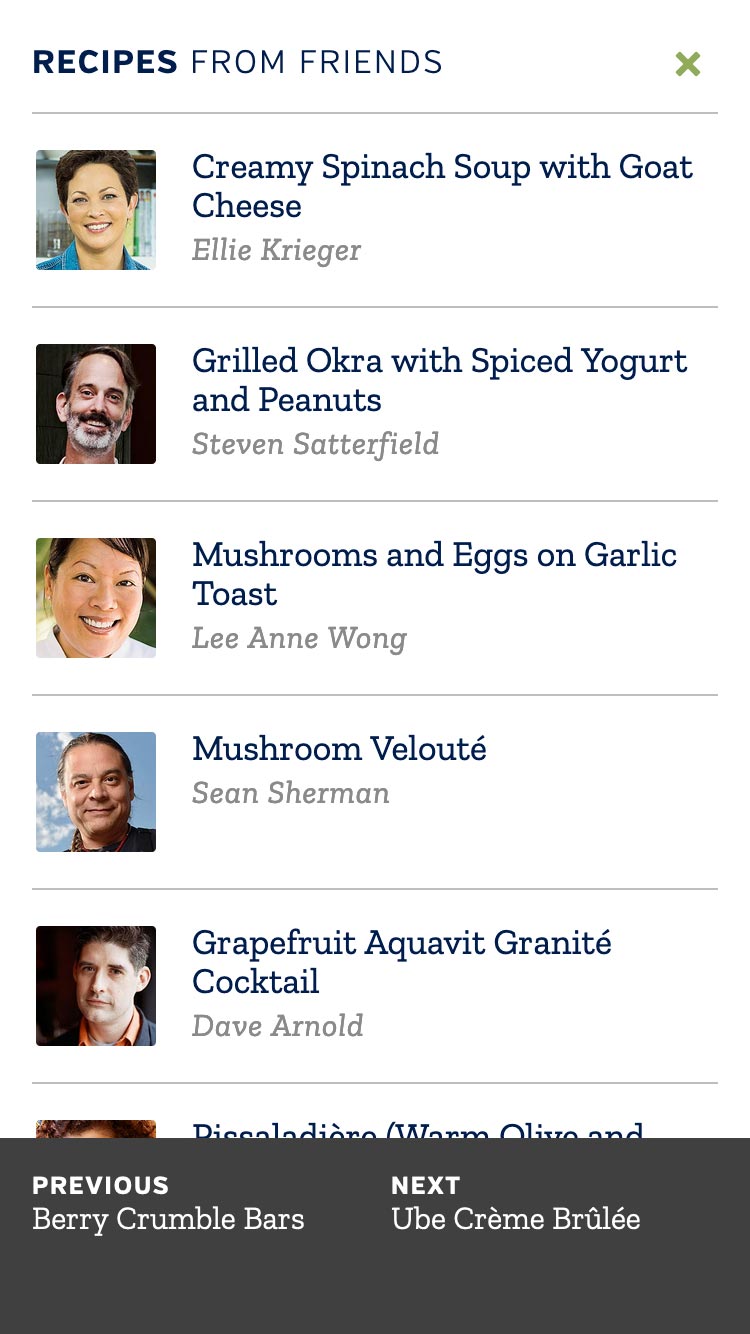
The primary ways of finding recipes is covered via the main, dropdown menu as well as the search link. As a secondary path through the content, I designed and built an auxillary navigation fixed to the bottom of each recipe page. This scheme uses the familiar "previous/next" links for traversing content. It also displays a randomly selected list of the celebrity chefs. This feature takes advantage of the star-power of some of the chefs, encouranging users to engage with the content.
On desktop screens, hovering over the headshot image reveals a link to the related recipe. Additional chefs are revealed, taking over the available space, using a toggle button.
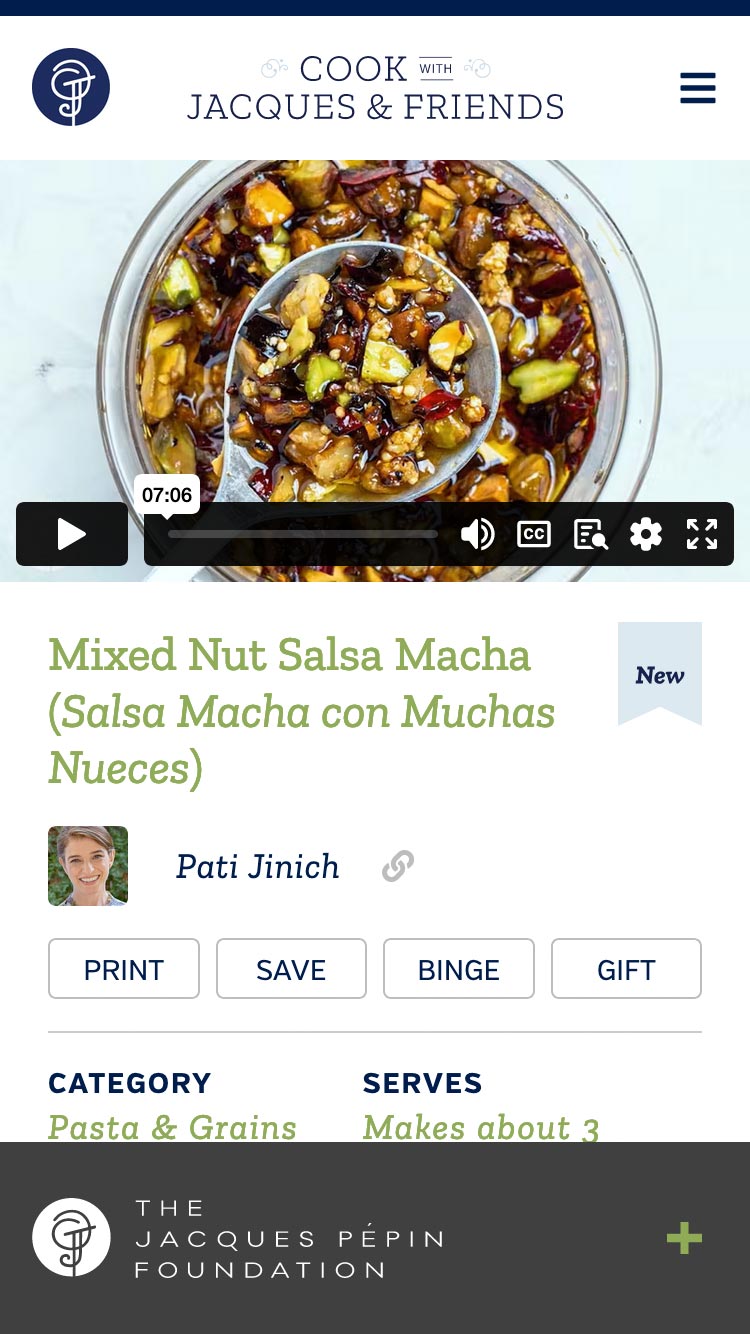
Small Screens, Too
Each Video Recipe Book screen has been optimized for mobile viewing.

Recipe pages display all primary content — recipe video, title, chef and quick links above the fold.

Recipe index navigation simply collapses, providing easy access to links with no need for additional interface details.

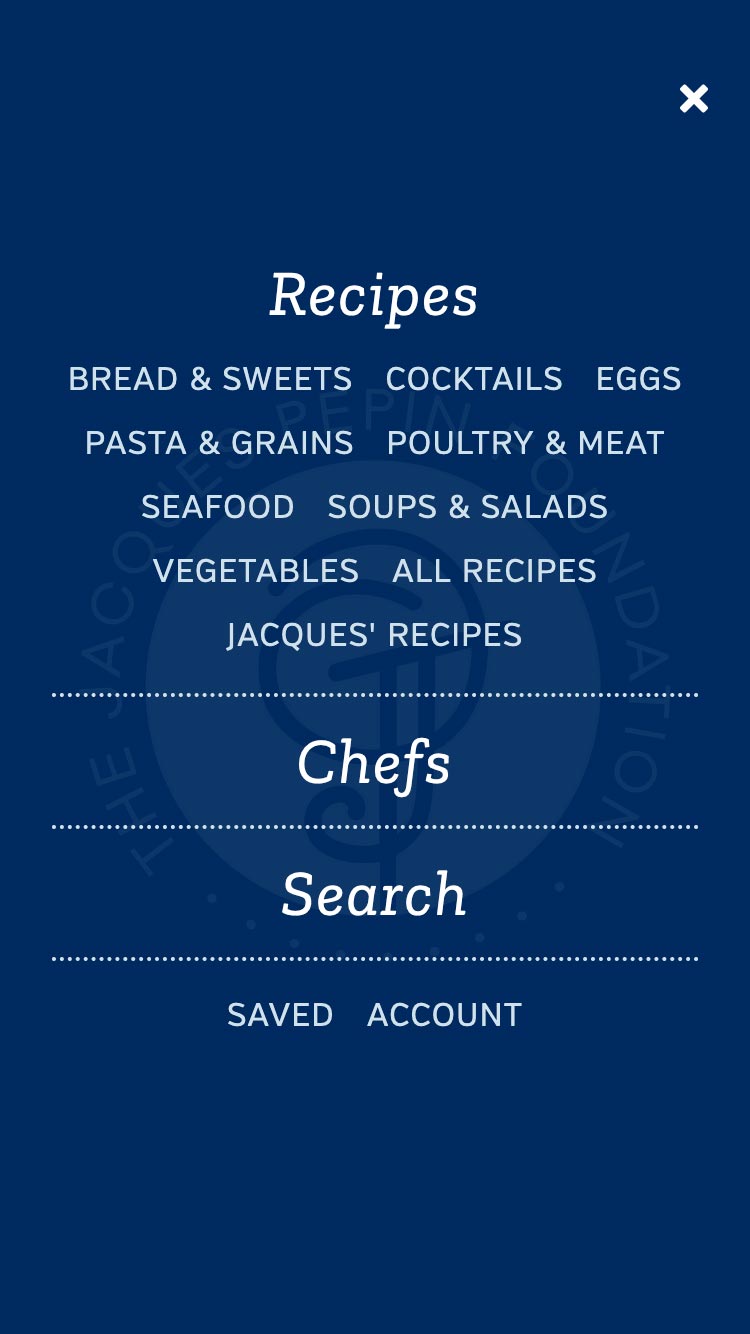
The main menu is handled as an overlay featuring a clear and branded layout.

Auxiliary navigation has been reworked for mobile to provide access to recipe information without hovering.
Screen or Print
The platform was designed for users to follow along with their laptop or tablet while cooking. Many users indicated that they still print the recipes and follow along. I created a printer stylesheet to present this information clearly. A reworked layout grid and removal of navigation components help keep the focus on the recipe details.


Encouraging Ongoing Usage
The VRB features over 200 video recipes. Navigation helps, but we wanted to increase engagement. Listening to user feedback, we realized releasing 50 videos at once risked loosing focus. As an alternative, we changed the model to release a new video each week and publicize it via newsletter. This gave us another advantage: the newsletter highlighted the mission of the foundation via factoids.